四个线索建博客(全文版)
线索1:lonelyreader.github.io…
线索2:chirpy
线索3:-vs code,电脑上创建github环境
线索4:obsidian
船长给了四个线索,理论上讲,用以上线索就可以建一个和本站一样的架构。
所以本网站就是这么建出来的,有兴趣的伙伴可以试试
前言
在学习具体怎么做之前,一定要理解每一步背后的最小认知,
什么是最小认知?
打个比方,如果你要用冰箱,
至少要理解
①它需要插电
②我这样做可以打开门
③把东西放进去,关门
进阶的理解
④冰箱分冷藏层和冷冻层,温度和功能不一样
⑤有个地方有鸡蛋架,放鸡蛋比较方便;这里是平的,可以放盘子;那里有封闭的箱型结构,可以放雪糕……
⑥……
更多细枝末节的理解
⑦冰箱容易串味儿,一些菜品最好用保鲜膜封上
⑧罐装可乐冷冻会释放大量气体容易爆炸,千万不要放在冷冻层
⑨放在冰箱一样有可能长霉
⑩……
在这里,①②③就是使用冰箱的最小认知,如果你要学用冰箱,初阶段学到这里就可以了,剩下的内容,可以在使用过程中慢慢地进行了解。
所以我在整个过程中,会说到①②③为止,让你能够对着建出一个能访问的网站来,这就够了。
一些特殊内容,比如⑧这种危险程度比较高的,我也会有所提及,
这是整个建网站攻略的写作逻辑。
到了每位读者这里,在理解的过程中,会因为知识储备的不同对它进行拆分和聚合,
比如,
对一些读者来说,“①需要插电”这句话是不够的,仍然需要用以下步骤来辅助理解“
①-1:找到冰箱电源线的位置,
①-2:找到插座的位置,
①-3:用合适的角度将电源线插入插座”,
那么这些内容就需要读者来进行搜索和查询,我初版最多会分解到“①需要插电”这个层级,不过如果后续这些读者比较多,我会再更新二版或者三版把这些内容补充上去。
对于另一些读者来说,①②③是不需要看的,因为本来就会,④⑤⑥⑦⑧⑨才是需要的,那么这些伙伴就可以使用检索的模式,去补充自己使用过程中的各种更细致的体验。
建网站的最小认知:
①创造一个可以打代码的环境
(准备好纸和笔,一本词汇书)
②用自己的电脑作为服务器,做一个可以访问的网站
(在纸上写字,写不出来的查字典,完成一篇文章,贴在自家墙上给别人看,自家一关门,别人就看不见了)
③用别人自带代码环境的电脑作为服务器,做一个可以访问的网站
(把自己的文章给一个带纸笔和词汇书的机器人看,它看了之后,自己copy写一份贴自己身上,站大街上给别人看,别人可以按照大街的地址找到机器人来看,24h都能看)
进阶的理解:
④同步系统,自家电脑上的更改,一键同步到别家电脑上
(你写的文章,一键同步给机器人贴在它身上)
⑤修改网页的logo,字体,标签页等
(装饰,给机器人戴帽子,涂上好看的颜色,穿衣服,文章放不同口袋里)
⑥……
更多细枝末节的理解
⑦因为有墙,一些代码对应的源网站需要进行更改
(本来定的规则是,可以从小美那里拿笔和纸,但现在有个墙把去小美家的路封了,规则行不通报错,需要修改一下规则,改成从小汉那里拿)
⑧Github运行的是Linux系统,在本地测试时,你是Windows系统或者ios系统,但你得用Linux系统方式测试
(机器人的笔是钢笔,你用的笔是铅笔或者圆珠笔,你在教机器人写字的时候,不能用自己笔的使用方式来教,你得假设自己是钢笔来教)
⑨……
一、准备工作
因为我的系统是Windows,所以全篇都是Windows相关的攻略,但是IOS也可以借鉴,原理是相同的,只是某些地方的代码命令方式不太一样。
1.1 有一台电脑
1.2 可以科学上网
1.3 有一个自己的谷歌邮箱
1.4 下载 vs code 软件
1.5 注册一个 Github 账号
1.1,1.2 ,1.3 需要自己准备
1.4 下载 vs code 软件的网站
如下,选择自己适合的即可
1.5 注册 Github 账号
可以参考以下网站的教程
需要重点关注的地方是,用户名这里,起名的时候要想好,它会成为你之后网址的一部分,比如我的 Github 用户名是 thzhangbio ,最后做成网站之后的网址就是 https://thzhangbio.github.io/
这个用户名在之后建站的很多地方也都会用到
二、安装环境
2.1 要配置什么样的环境,代码在哪里输入
所谓环境,其实就是电脑的纸和笔以及字典,
你的电脑里需要有如下东西:
Git
Ruby
NodeJS
RubyGems
这里除了 RubyGems 略复杂一些,其他的都可以简化为安装包,不过如果要验证是否安装成功,和普通软件不太一样,它们需要通过敲代码来查看和验证。
对于新手来说,最先要知道的是,自己的代码输入在哪里,不然看一堆代码也是抓瞎,不过暂时不用着急,之后随着RubyGems的安装做讲解。
虽然系统本身的命令行就可以安装,但是可视化不佳,我们用 vs code 软件作为我们输入代码的工具。
2.2 安装Git
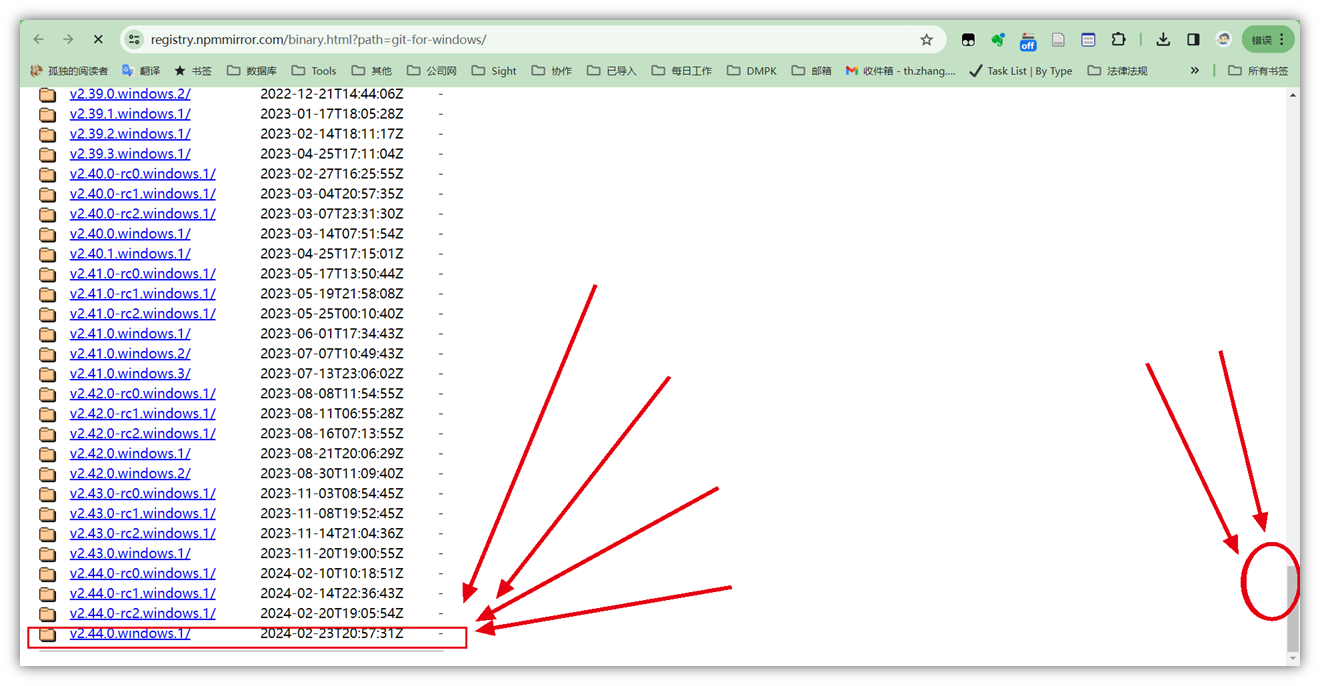
如果上述网站找不到地址,点下面这两个下载,二者选哪个都可以
https://gitforwindows.org/

https://registry.npmmirror.com/binary.html?path=git-for-windows/(如果上面的网站能下载,就不用管这个网站)

2.3 安装Ruby
用 Ruby 安装器,一键安装,省心省力
https://rubyinstaller.org/downloads/
 如果不知道选哪个版本,就选这里第一个就好,大多数情况下都是可以用的
如果不知道选哪个版本,就选这里第一个就好,大多数情况下都是可以用的
安装同理,一直下一步就行
2.4 安装NodeJS
在下面这个网址下载安装就好
https://nodejs.org/en
2.5 安装RubyGems
这个需要两步,下载解压缩和用代码安装
2.5.1 下载解压缩
下载网站
https://rubygems.org/pages/download
将内容解压至任意文件夹,比如,建个叫“小明”的文件夹,把内容放在这里

2.5.2 用代码安装
2.5.2.1 打开 vs code ,依次选择“File”→”Open folder”
2.5.2.2 在弹出的窗口,找到你之前解压缩的文件夹,比如这里是“小明”文件夹,选中后,点“选择文件夹”
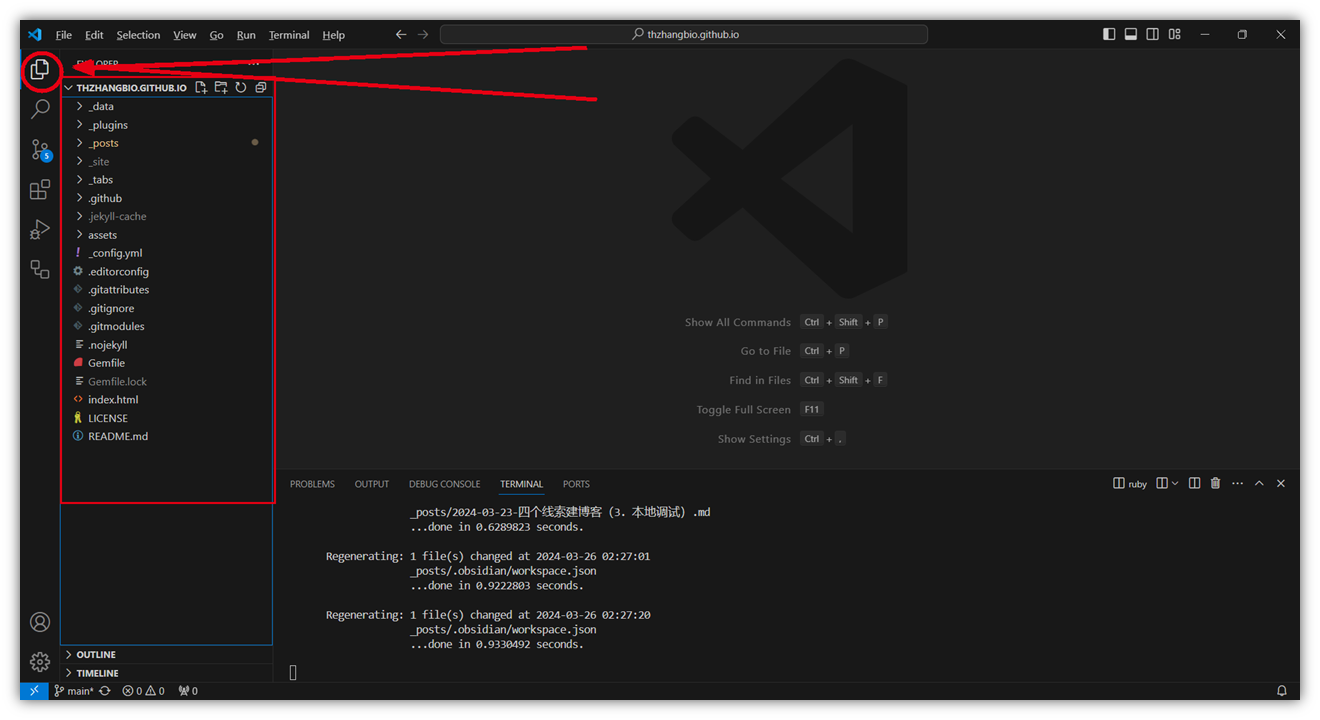
2.5.2.3 之后就可以看到蓝色区域有个叫小明的标识,下面有一大堆文件, 如果没出现,点一下红色区域就可以看到了
这个时候,代表所有的操作都将在这个文件夹内进行,我们就可以准备敲代码了
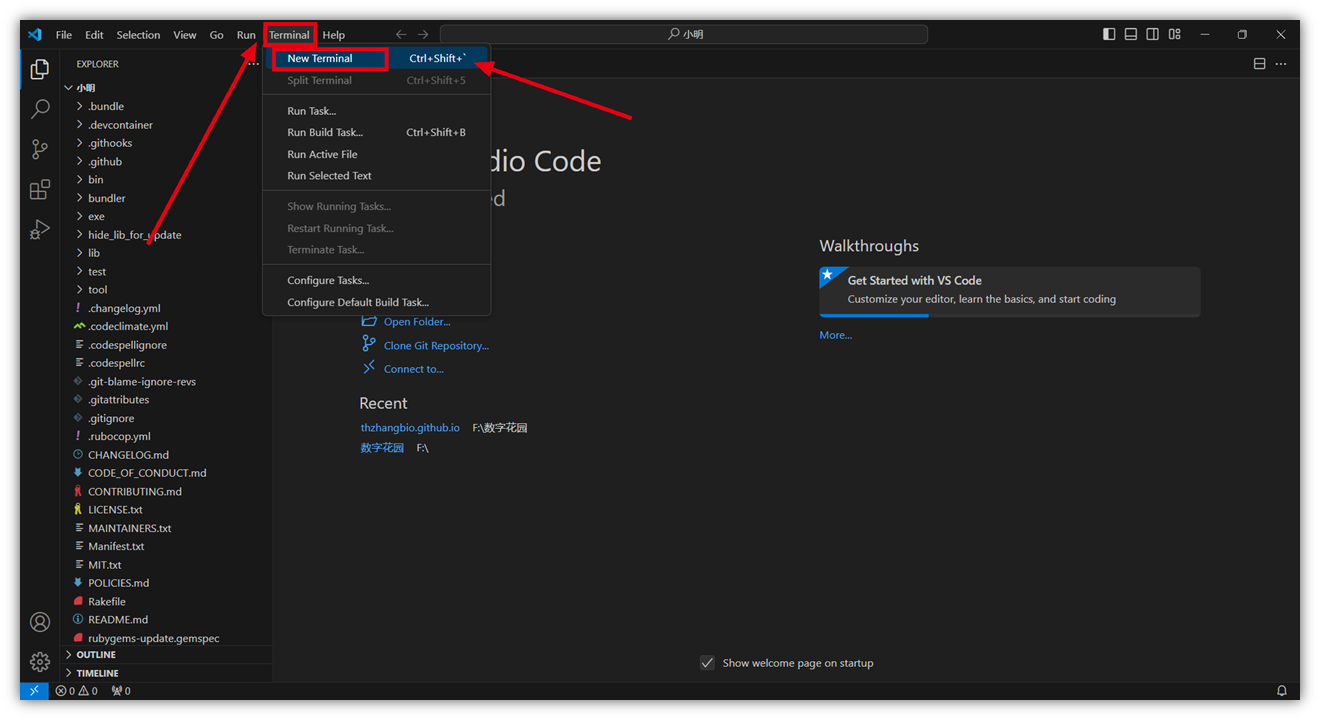
2.5.2.4 敲代码的位置如下: 依次选择“Terminal”→“New Terminal”
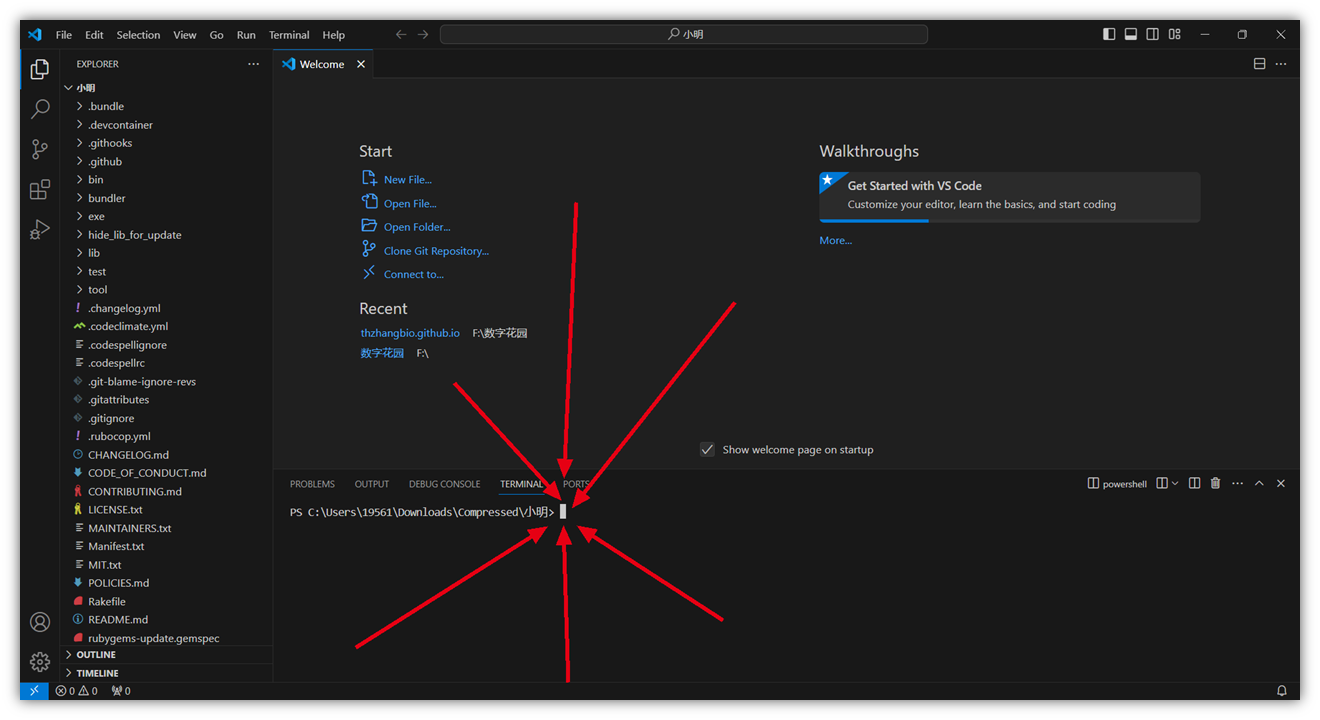
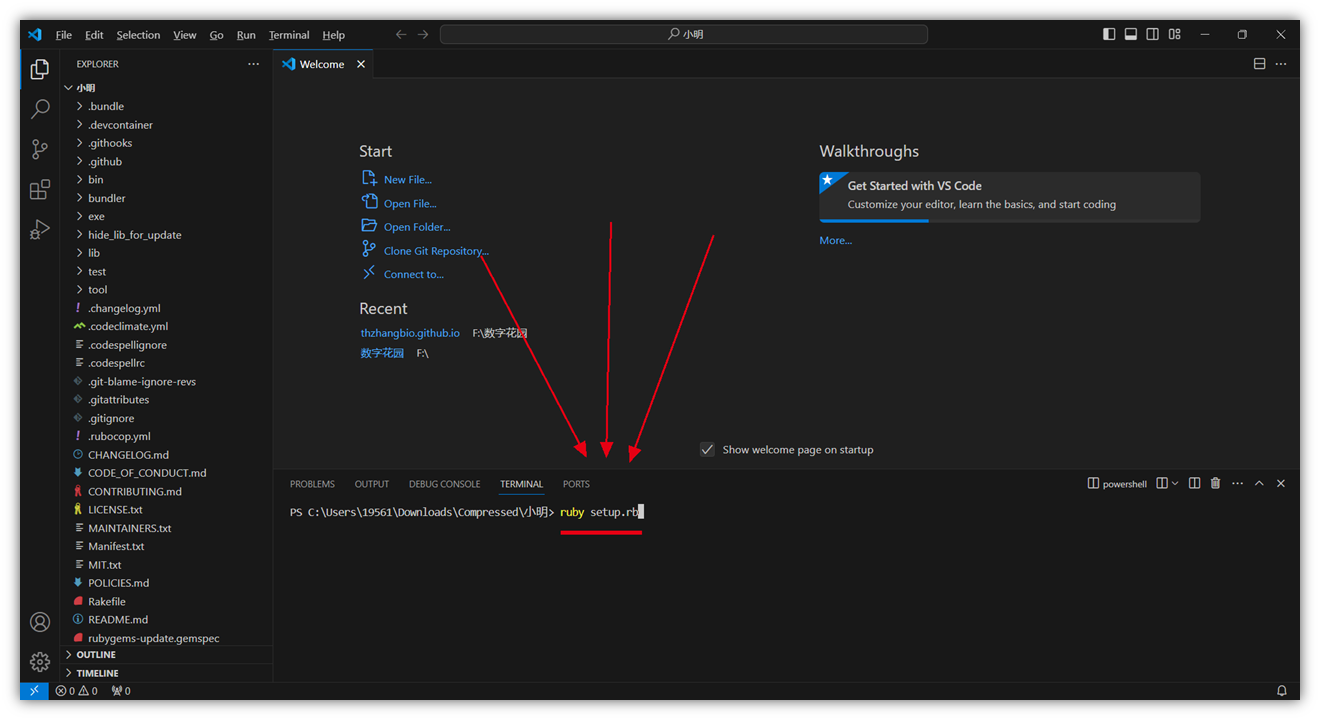
2.5.2.5 在闪烁的光标这里敲代码
按一下回车键,它就会进行安装,直到再次出现 2.5.2.5 的那种“原始地址+闪烁的光标”,代表安装完毕。
2.6 检查安装成果
命令行代码,就像小孩过家家一样,说家里有个大房子,有个大蛋糕,就可以了,并不需要你真的看到有个大房子和蛋糕。
查看git 是否已安装
它会返回 git 的版本信息,就是代表安装成功了
同理,查看Ruby、RubyGems的代码如下
Ruby -v
gem -v
各自返回了版本信息
NodeJS的查看稍微特殊一点,
它需要键盘上的“Windows图标”+“R键”一起按,出现如下命令行,

按回车,然后再输入
node -v
查看返回的结果
至此,所有环境安装完毕
三、复制相关代码,本地调试
3.1 本步骤要点
这个章节,主要是解决一个问题,就是让你的内容在本地电脑的运行下,被创建成为一个可以用浏览器访问的网站。
主要步骤如下:
①在Github上,复制别人做网站的库(一堆文件)到自己的Github上,成为自己的库
②同步自己的Github库到本地电脑上,成为本地库(本地的一堆文件)
③用代码指令,将本地电脑的文件运行包装成一个可以运行的网站
接下来是具体的过程,
3.2 复制别人的库
直接在地址栏粘贴
https://github.com/cotes2020/chirpy-starter/generate
就会自动进入复制别人的仓库,创建自己仓库的流程
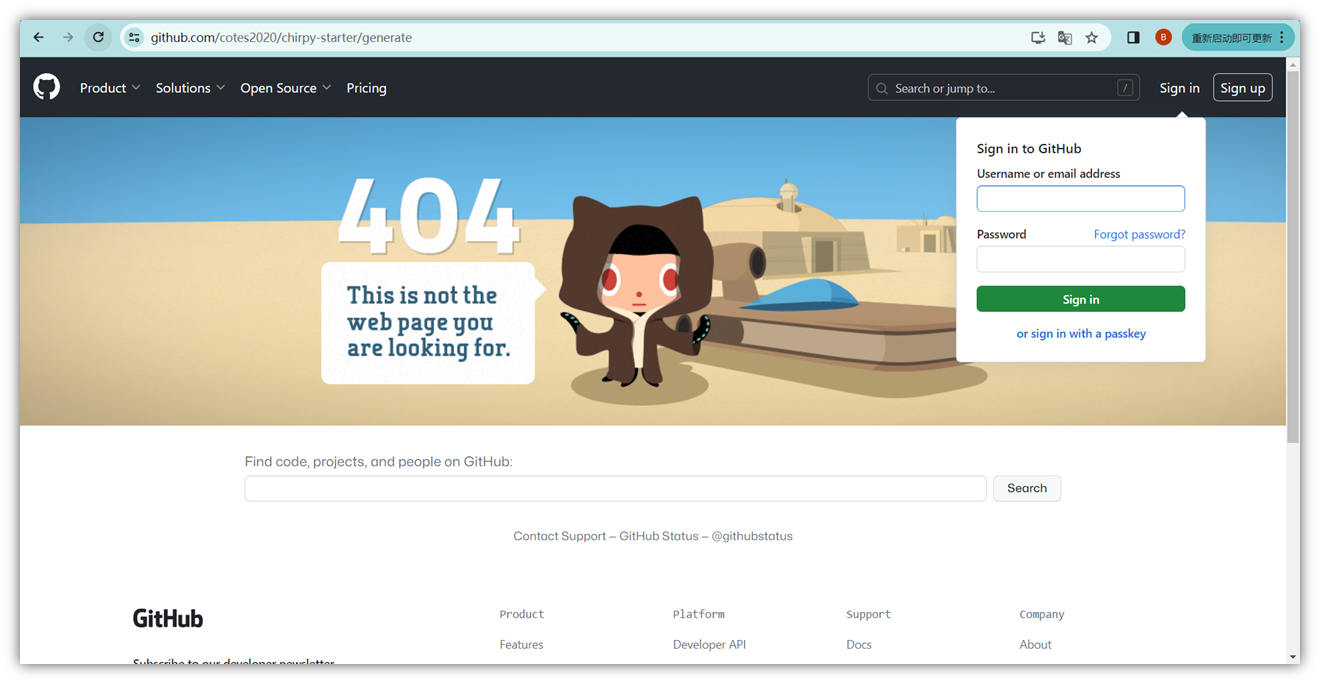
如果Github没有登陆,出现界面如下:
这个时候,输入之前的 Github 账号登录一下

3.2.1 创建自己的仓库
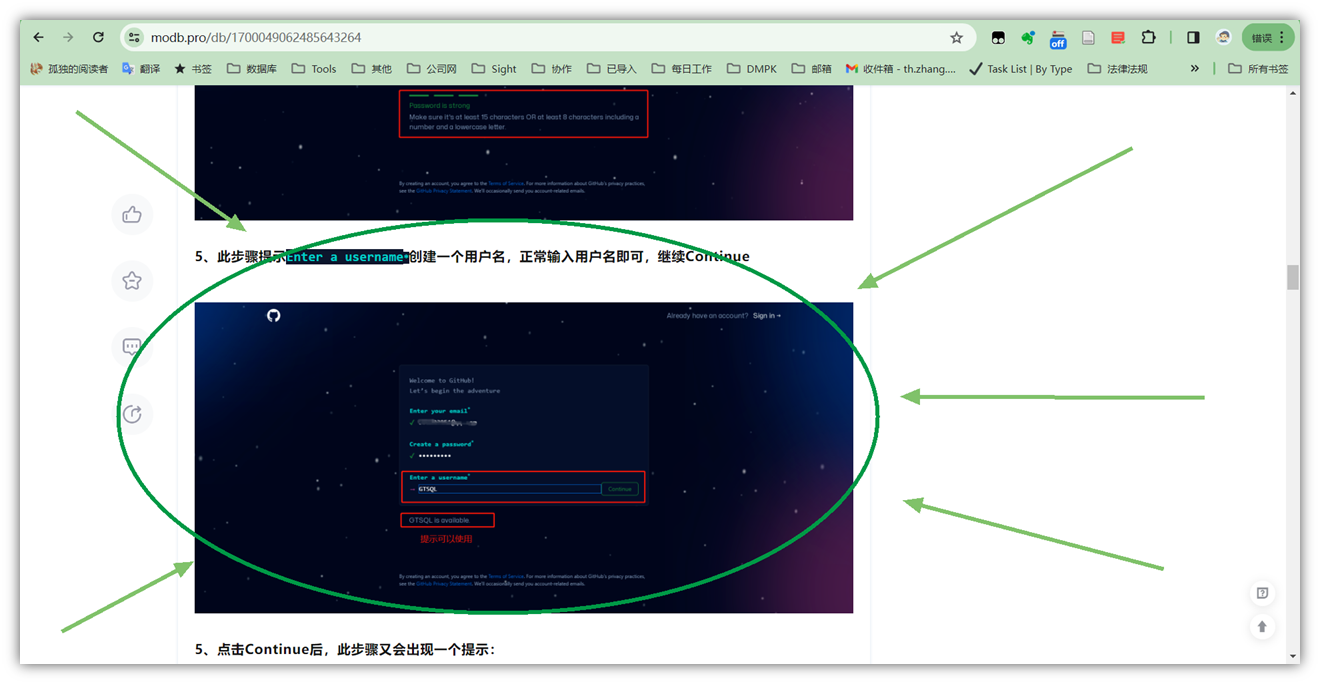
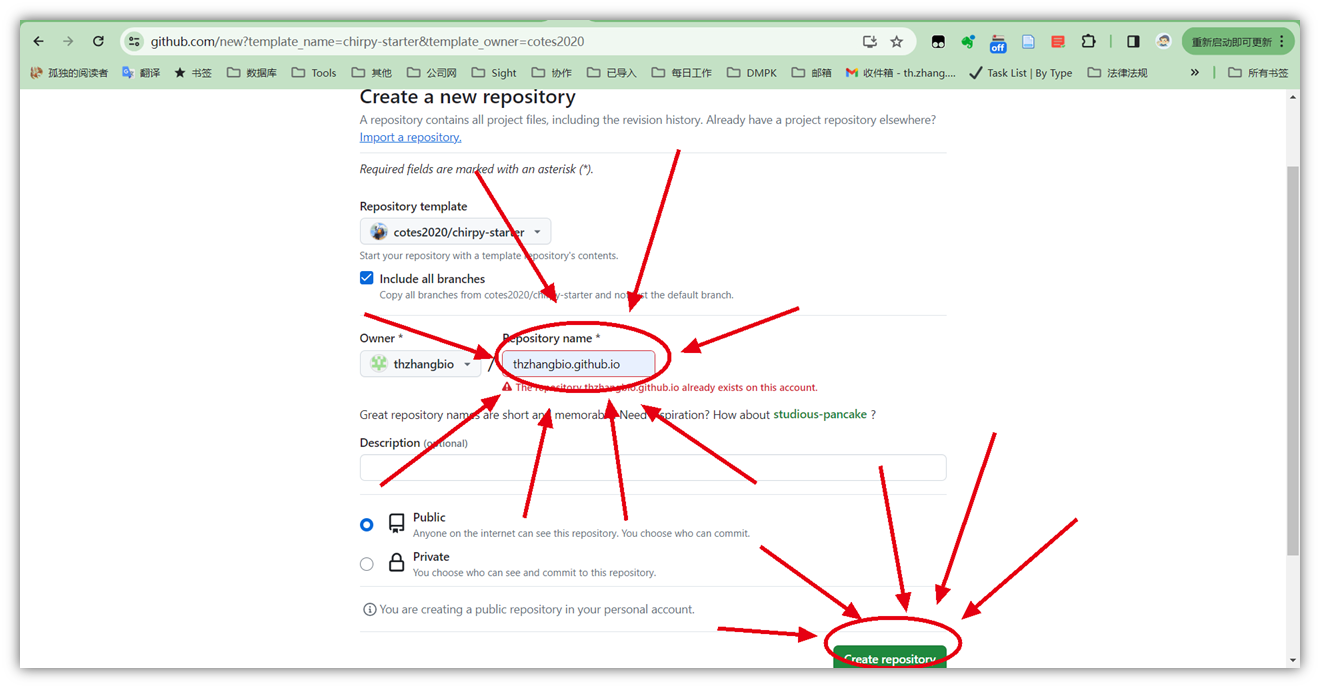
如果是已经登录的状态,则会出现如下界面
3.2.2 填写仓库名为 XXX.github.io
这里的 XXX 是之前注册 Github 时的用户名
比如,在之前GitHub注册时,用的是 thzhangbio 作为用户名,那么这里就输入 thzhangbio.github.io
我是因为已经有一个仓库了,不能有重名的仓库,所以这是红色,正常是绿色
注意需要勾选的地方跟下图保持一致
不能随意起名,一定要按照这个格式来
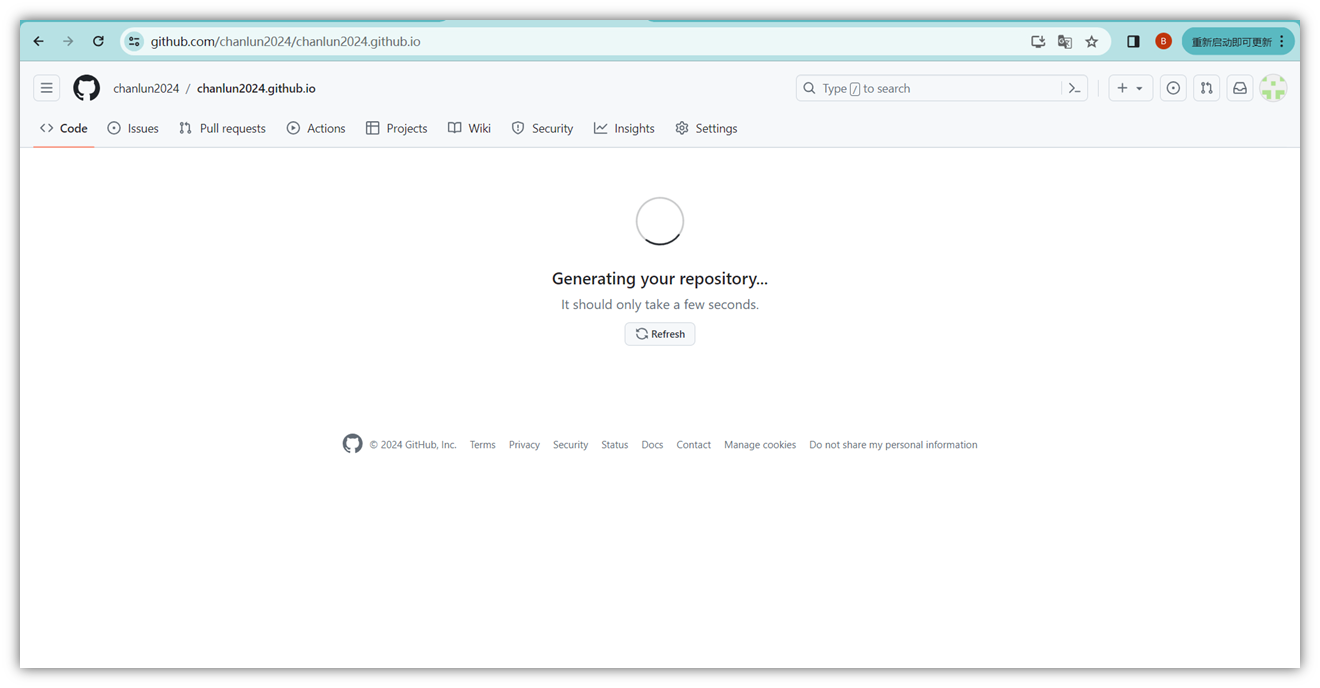
命名结束后,点击创建按钮,加载一会儿,
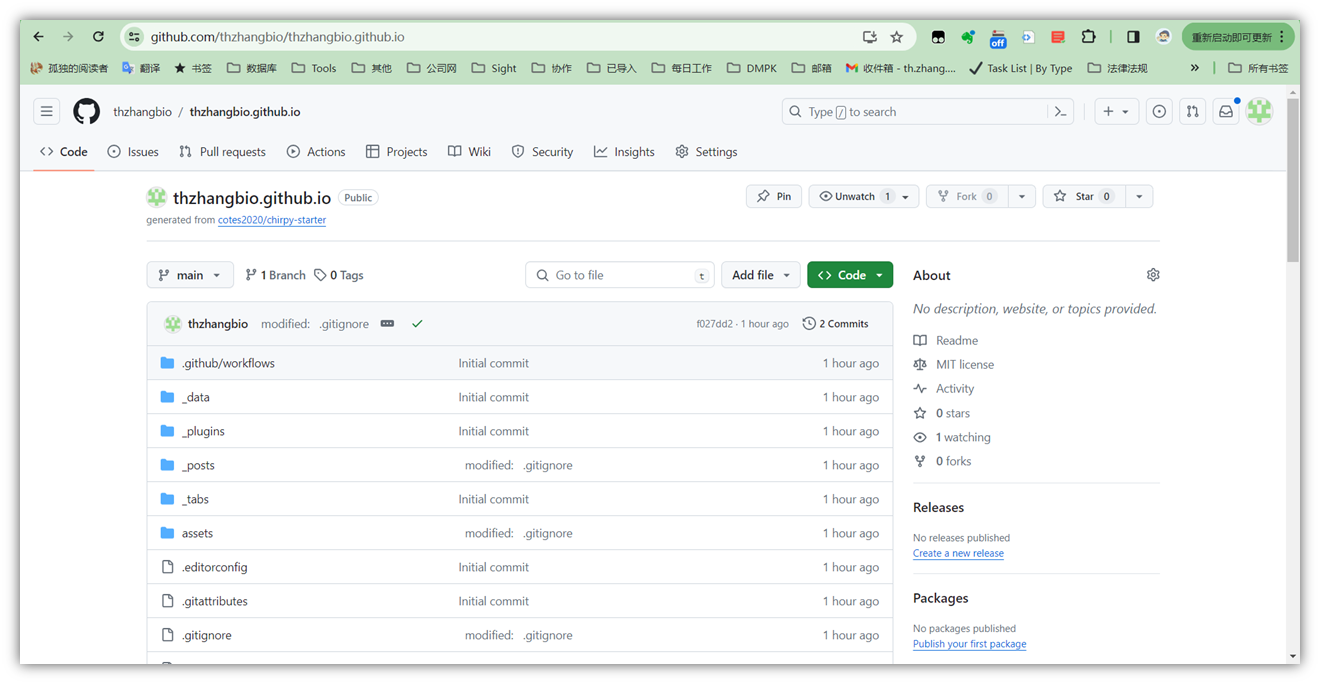
3.2.3 出现如下界面👇,即为创建成功
这个时候,你有了自己的库(一大堆文件)
3.3 将库下载到本地
下载到本地,有很多种方式,为了避免出现各种 bug 以及尽可能地操作可视化,这里选用的方式是,直接使用 vs code 创建
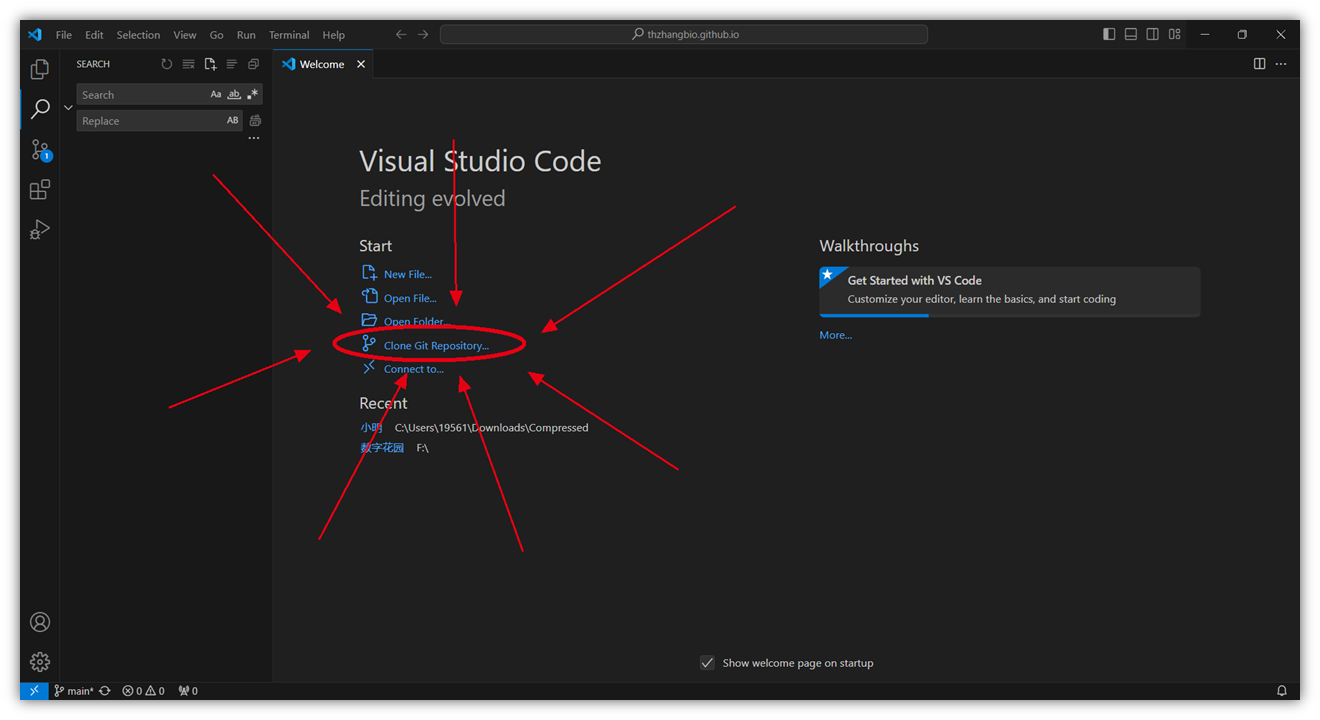
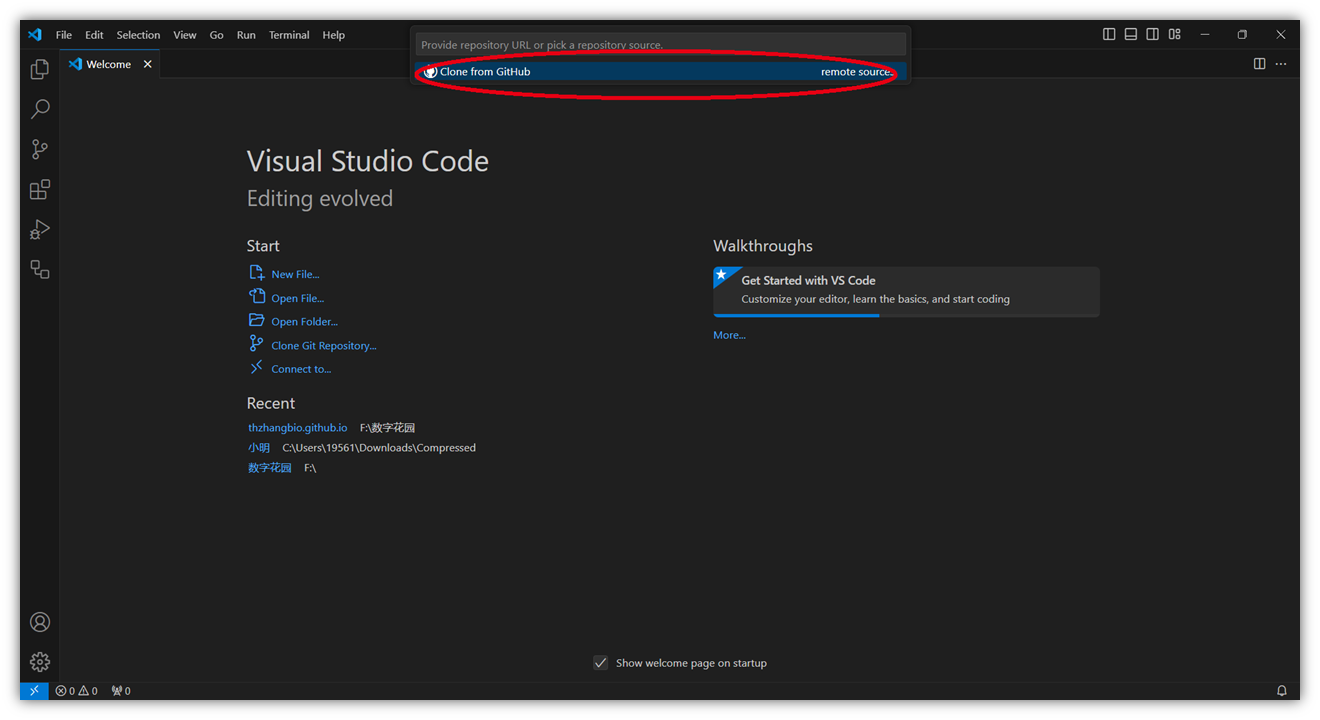
在 vs code 上点击克隆仓库
即 Clone Git Repository… 这个选项
点击后会出现克隆的选项
点击此处进行克隆👇
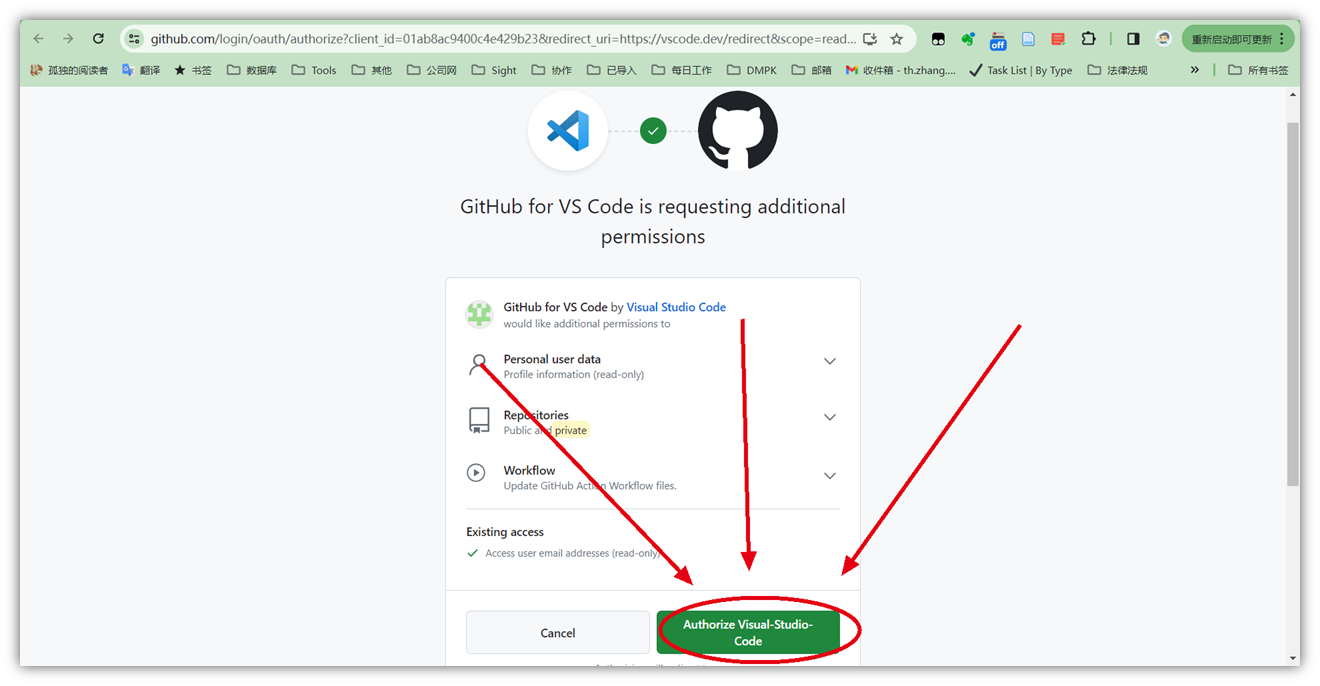
会跳转至网页,
如果之前没有在网页登陆Github,那么这里跳出的是Github的登陆界面,
如果之前在网页登陆过,这里就是如下的正常显示
点击授权
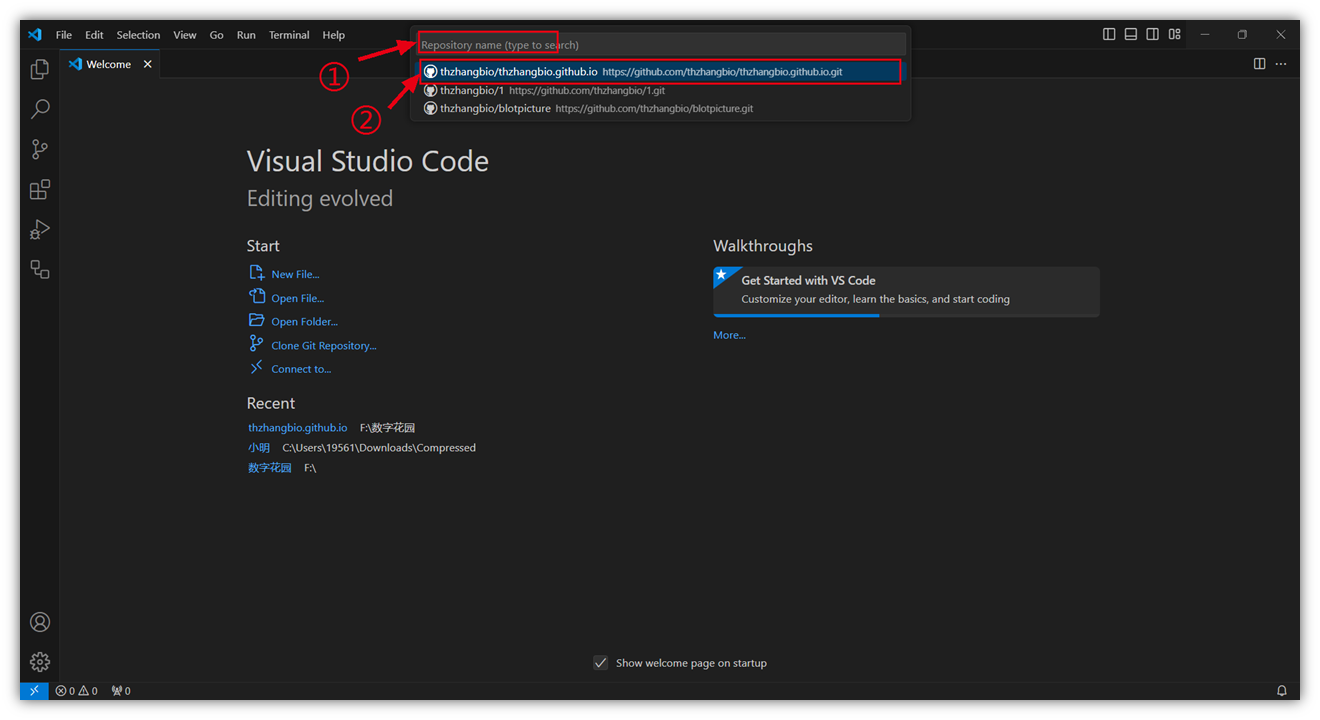
这个时候再点击,就会出现仓库名称了,
我这里是 thzhangbio.github.io
你要找你的 XXX.github.io
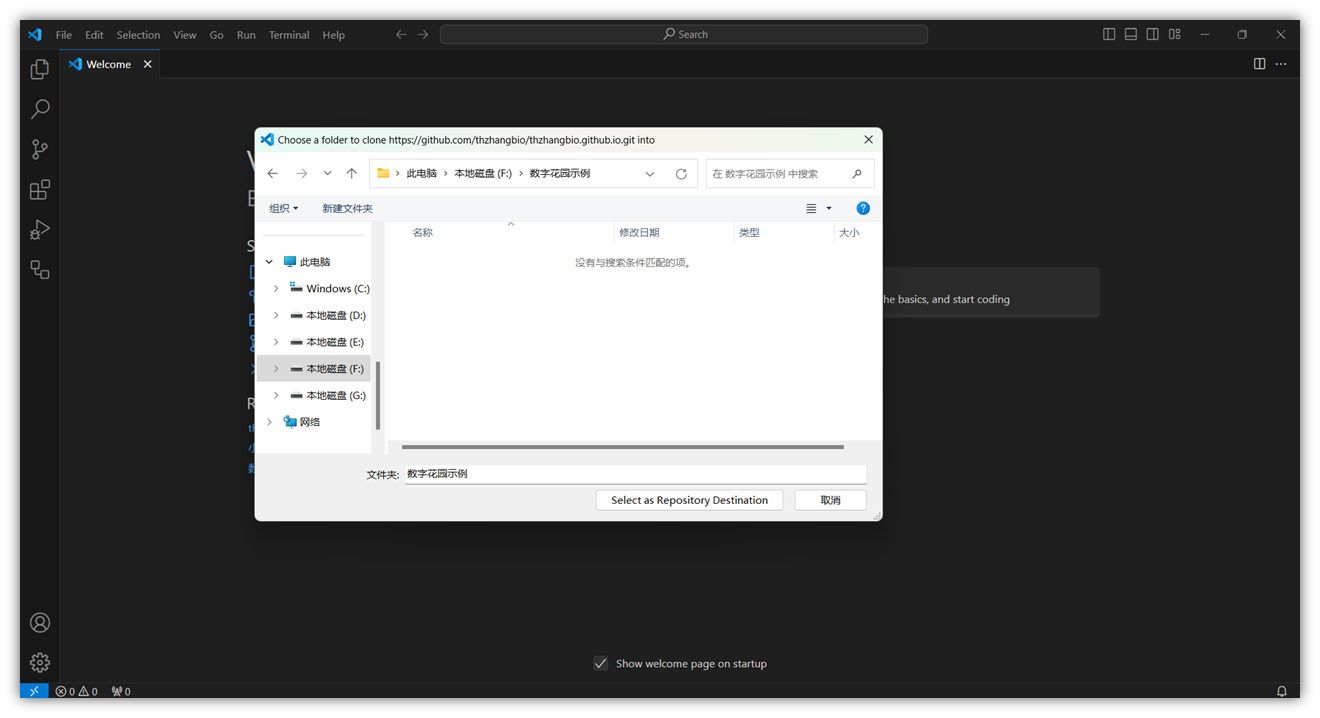
单击一下就可以选择库放在本地电脑的位置了,
这个位置好好选,因为它是之后你所有本地文件的存放地
选择完文件夹之后,它进行库的下载,下载结束点击左侧图标即可
出现左侧方框内的文件,代表库克隆完成

3.4 本地调试
到了这一步,恭喜你距离见到成果不远了。
我们需要修改两个文件的内容,然后打一些代码。
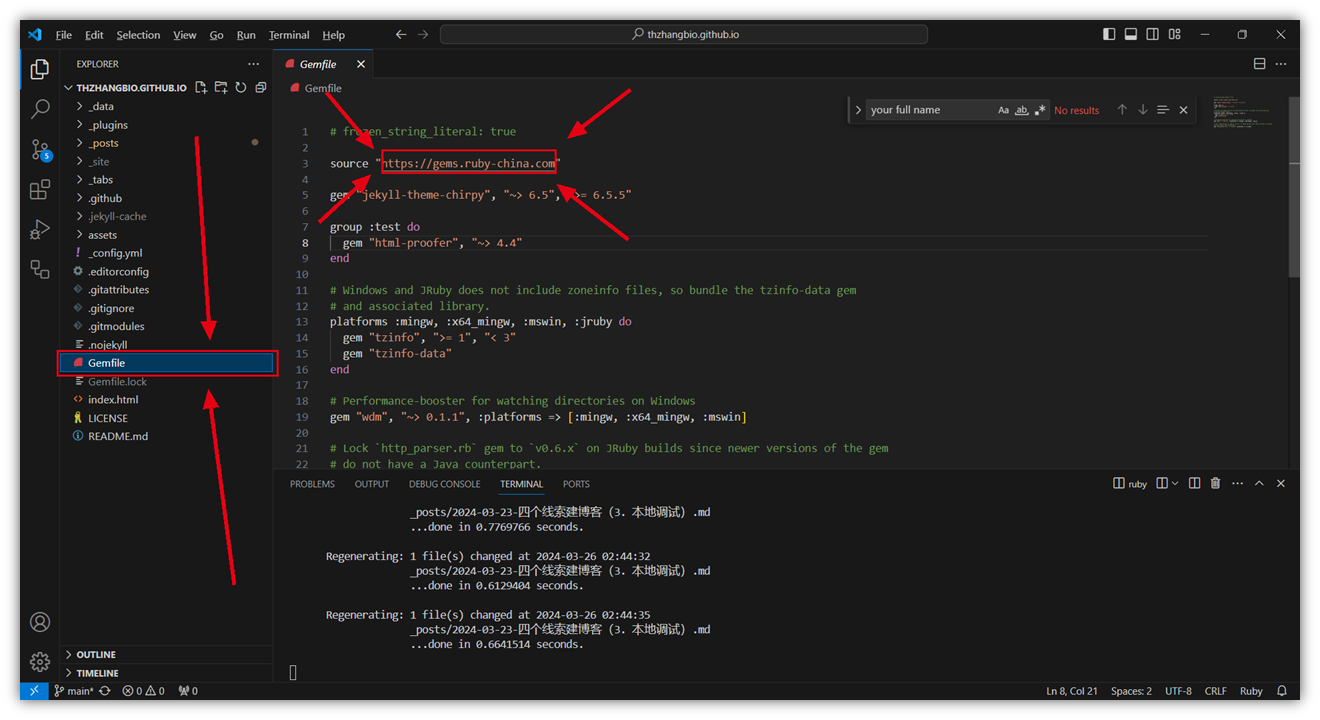
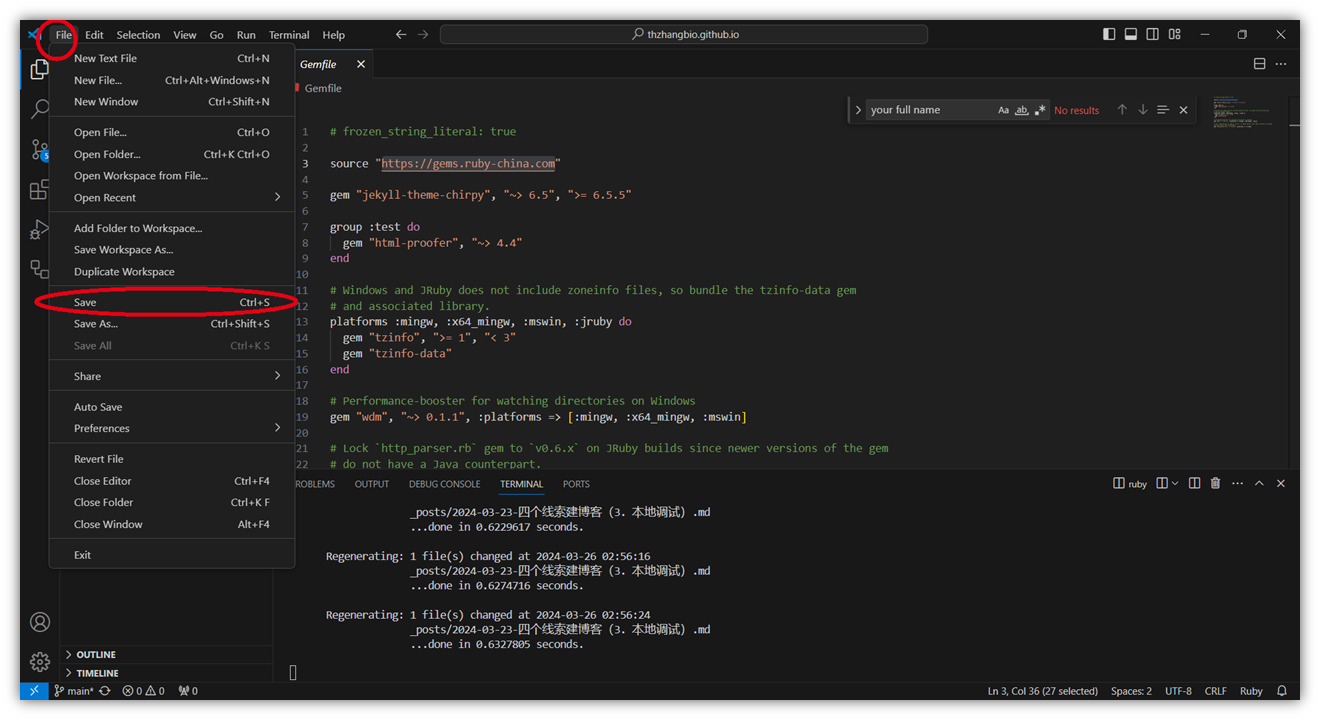
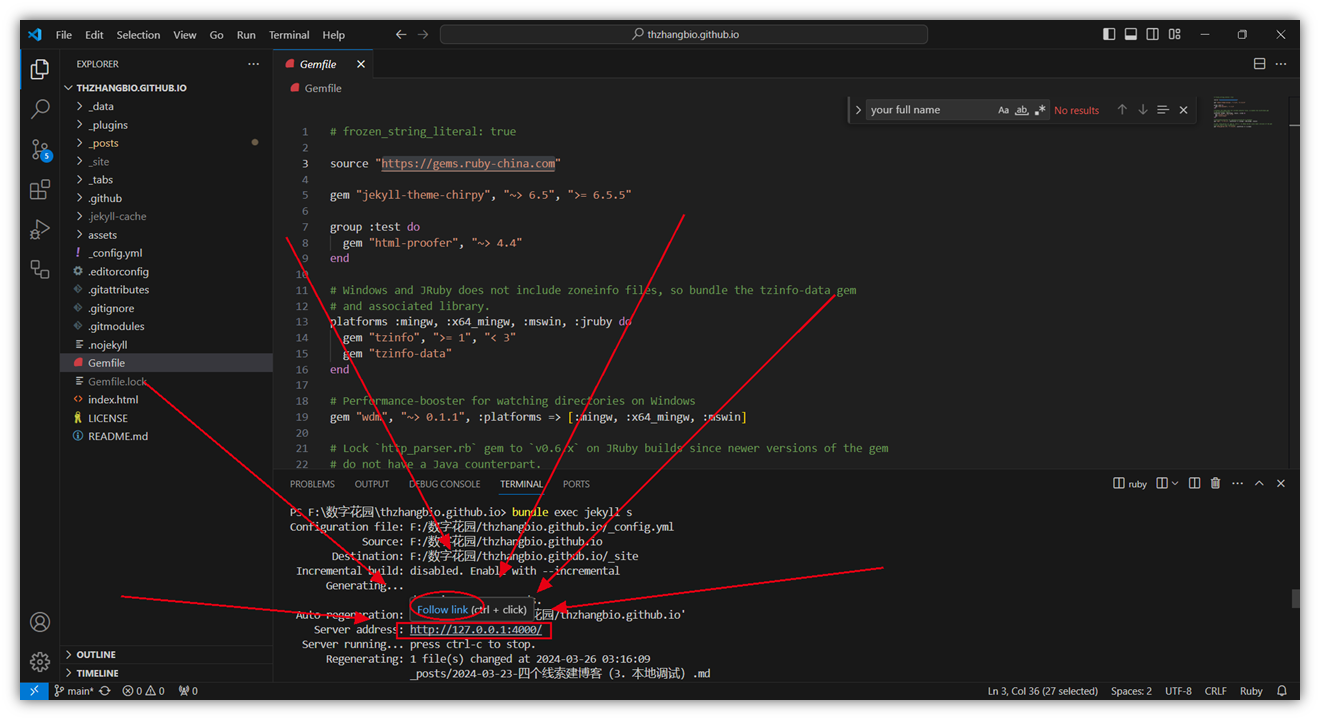
3.4.1 修改 Gemfile 文件,保存
将原网站的“https://rubygems.org”改为“https://gems.ruby-china.com”,这是因为墙的缘故,国内不能访问外国的源网站,所以替换为国内的镜像网站
点一下左边的文件,右边就会出现可以修改的代码
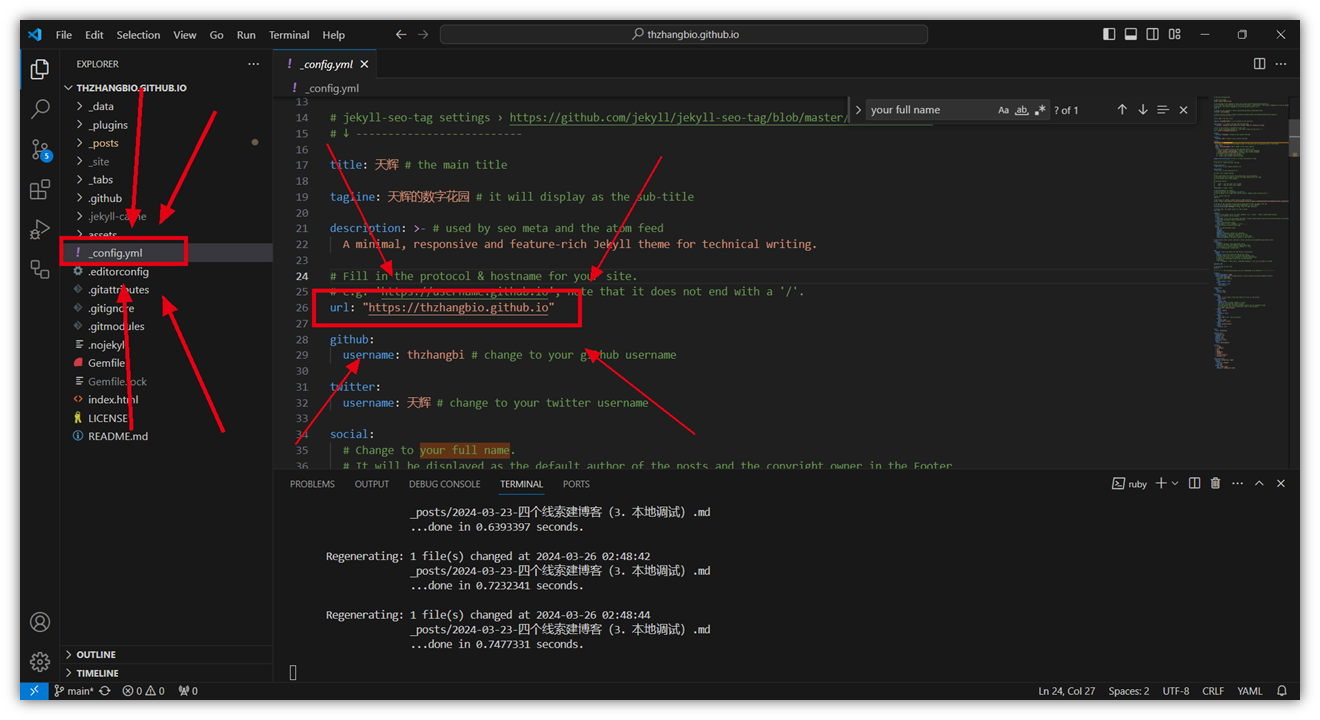
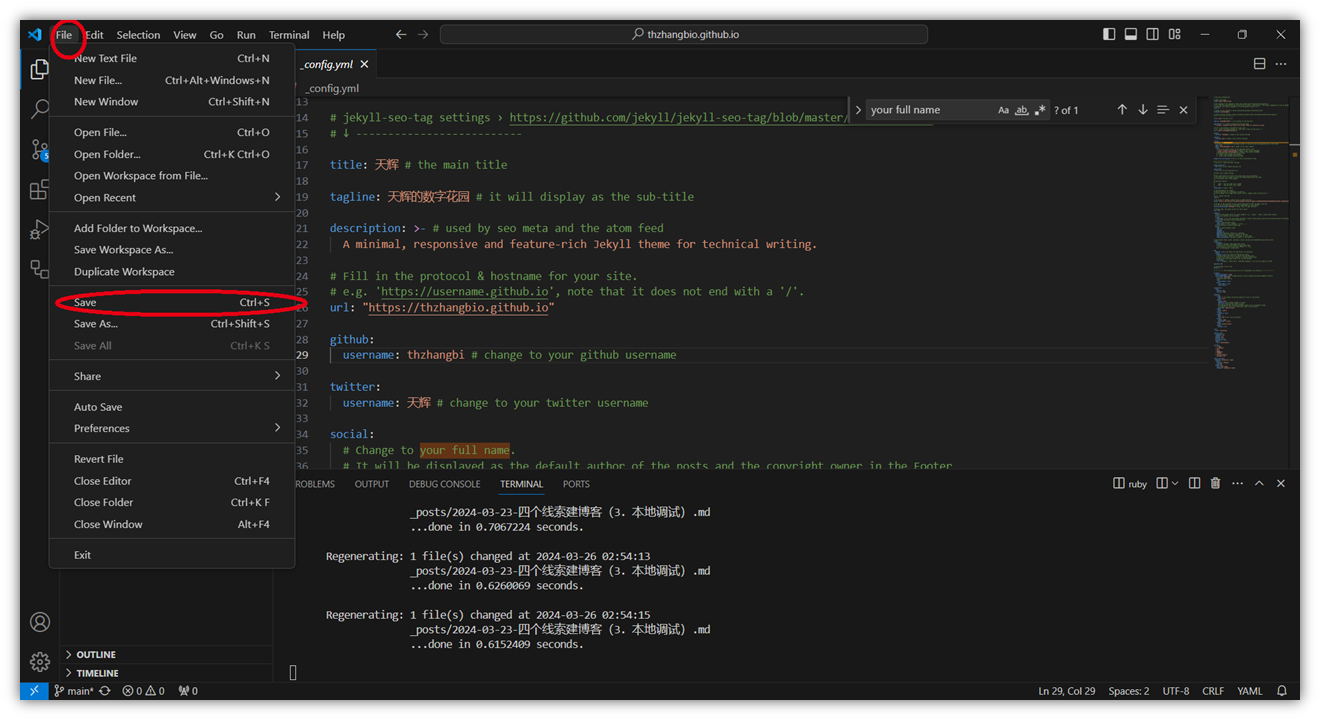
3.4.2 修改 “_config.yml” 文件,保存
将此处的网址,更换为你的 https://XXX.github.io
这里的 XXX 是之前注册 Github 时的用户名
比如,在之前GitHub注册时,用的是 thzhangbio 作为用户名,那么这里就输入 https://thzhangbio.github.io
点一下左边的文件,右边就会出现可以修改的代码
3.4.3 找到敲代码的位置
敲代码的位置如下: 依次选择“Terminal”→“New Terminal”
在闪烁的光标这里敲代码
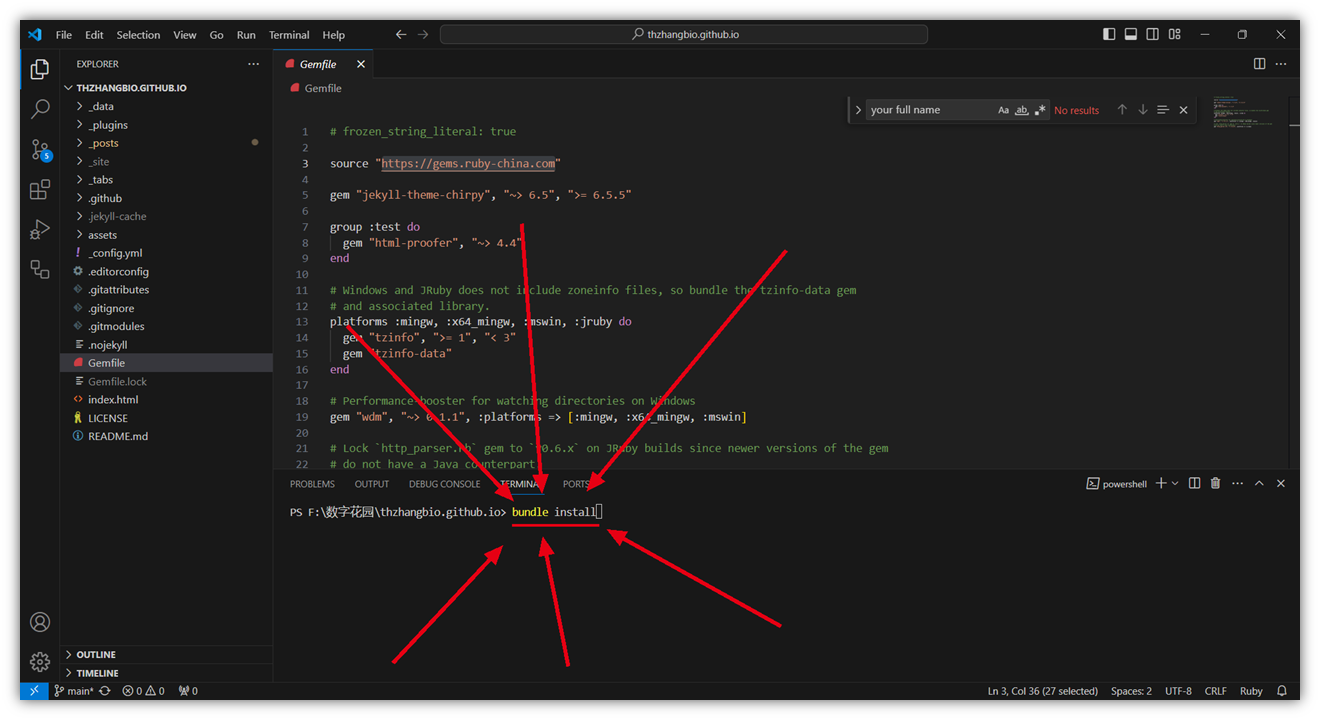
3.4.4 敲代码
3.4.4.1 安装对应的文件集成(词典包)
敲入
bundle install
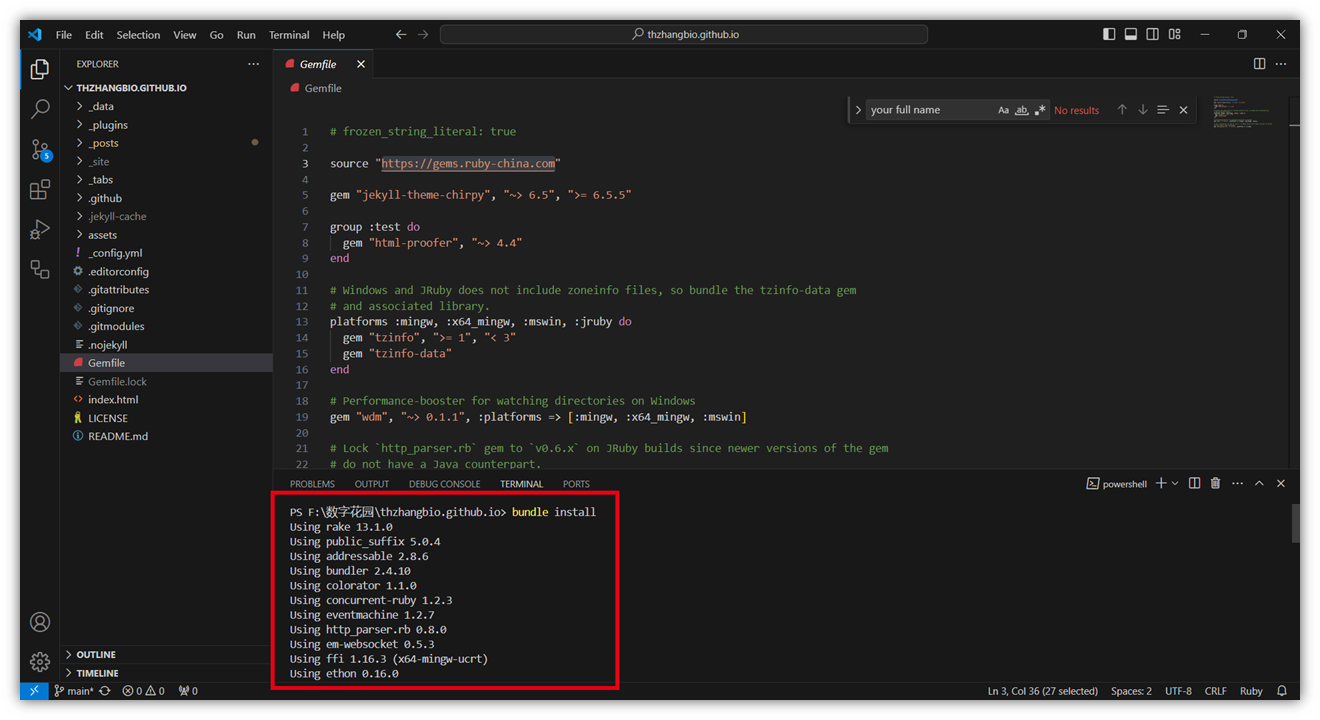
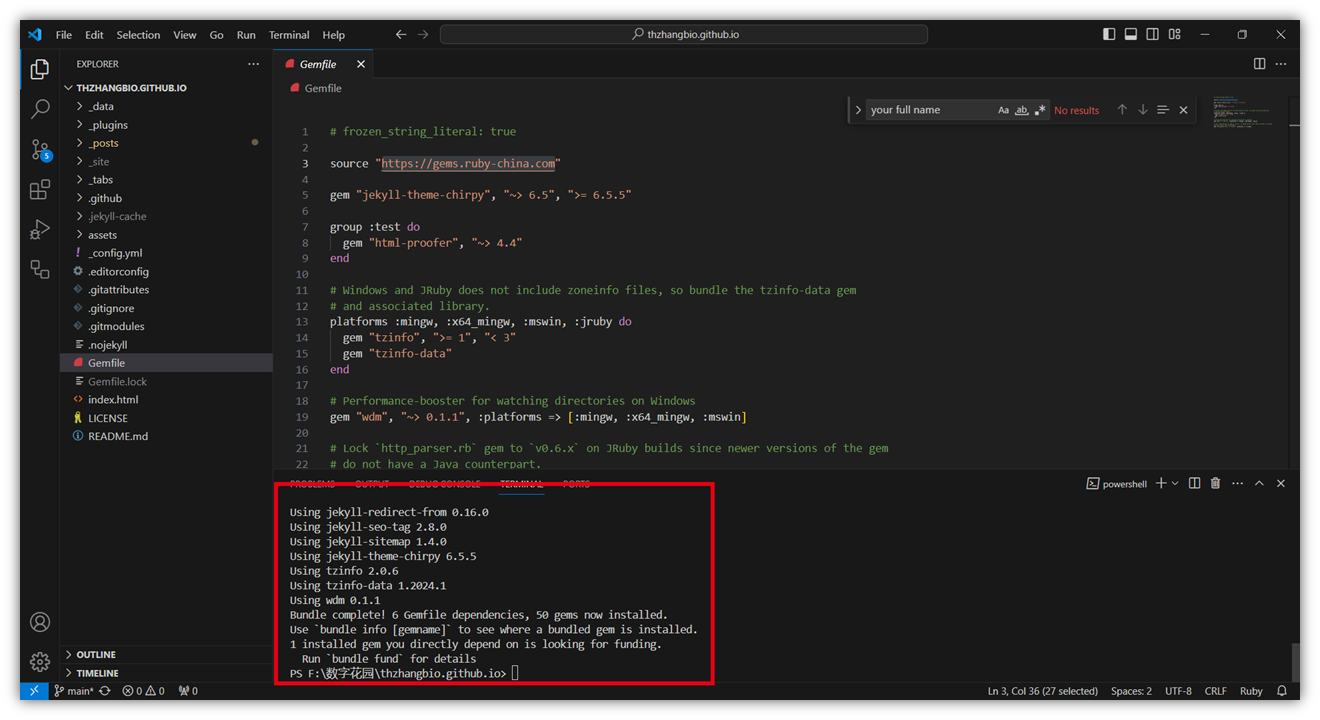
按一下回车,出现👇
这个时候代表对应的工具安装完成
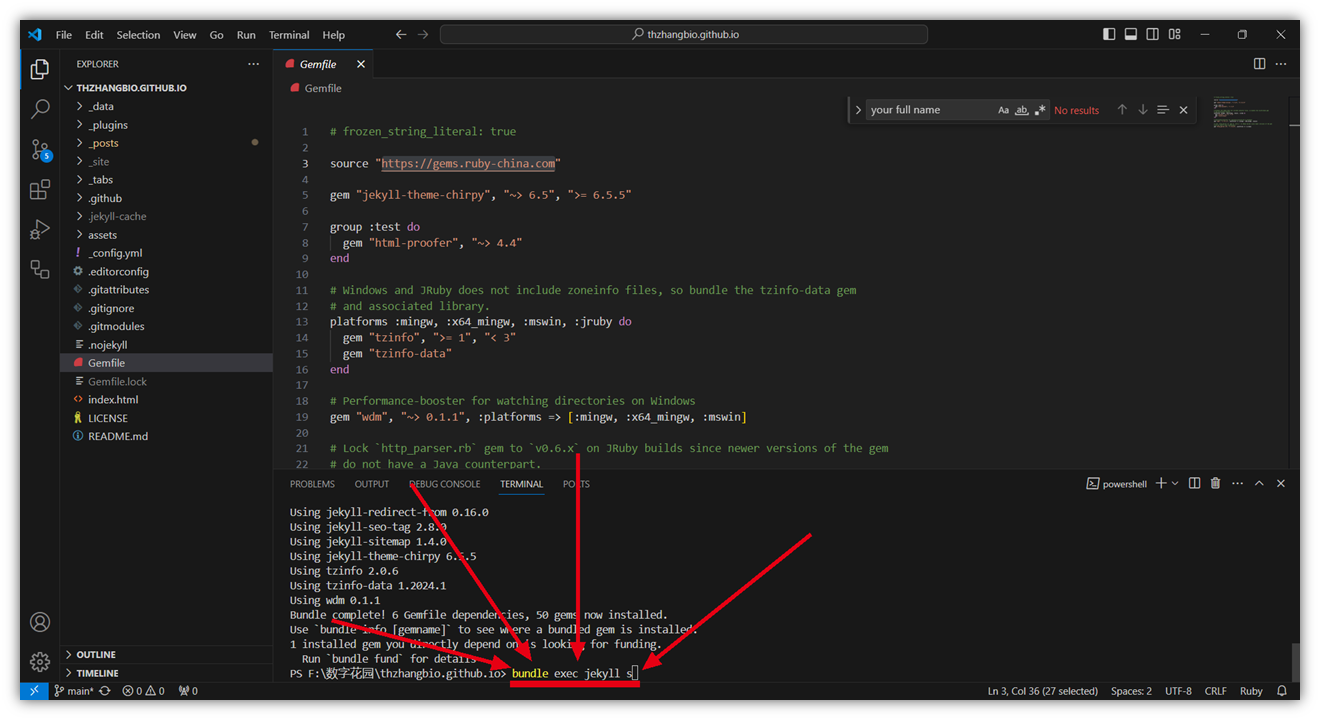
3.4.4.2 打包成网页
接下来敲入
bundle exec jekyll s
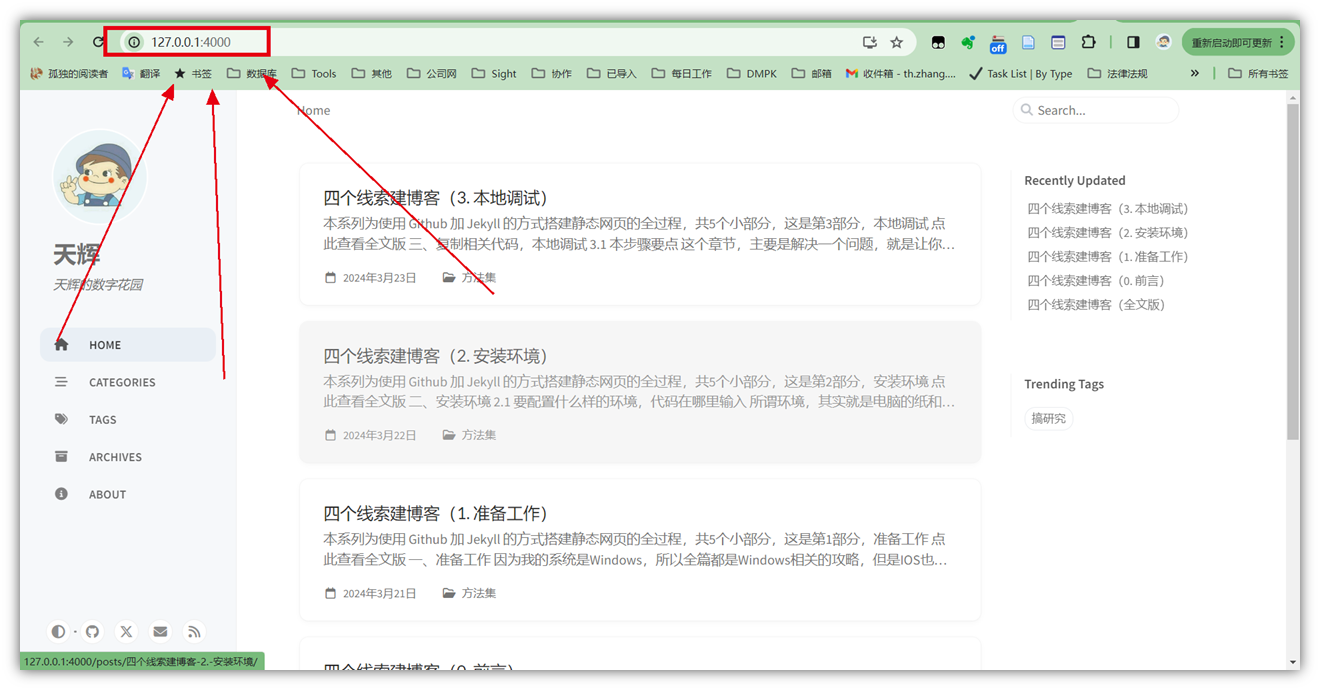
恭喜你,本地调试完成
接下来只要点击这个网页,就可以访问了,可以复制网址,也可以鼠标悬停直接点击访问

当然,初始网站会比这简陋的多,因为还有许多细节需要调整,
但是,最麻烦的前期工作已经做得差不多啦,
以上,本地部署网站结束。
四、将代码提交到Github上运行
(未完待续)
五、修改细枝末节的东西
(未完待续)