四个线索建博客(1. 准备工作)
本系列为使用 Github 加 Jekyll 的方式搭建静态网页的全过程,共5个小部分,这是第1部分,准备工作
点此查看全文版
一、准备工作
因为我的系统是Windows,所以全篇都是Windows相关的攻略,但是IOS也可以借鉴,原理是相同的,只是某些地方的代码命令方式不太一样。
1.1 有一台电脑
1.2 可以科学上网
1.3 有一个自己的谷歌邮箱
1.4 下载 vs code 软件
1.5 注册一个 Github 账号
1.1,1.2 ,1.3 需要自己准备
1.4 下载 vs code 软件的网站
如下,选择自己适合的即可
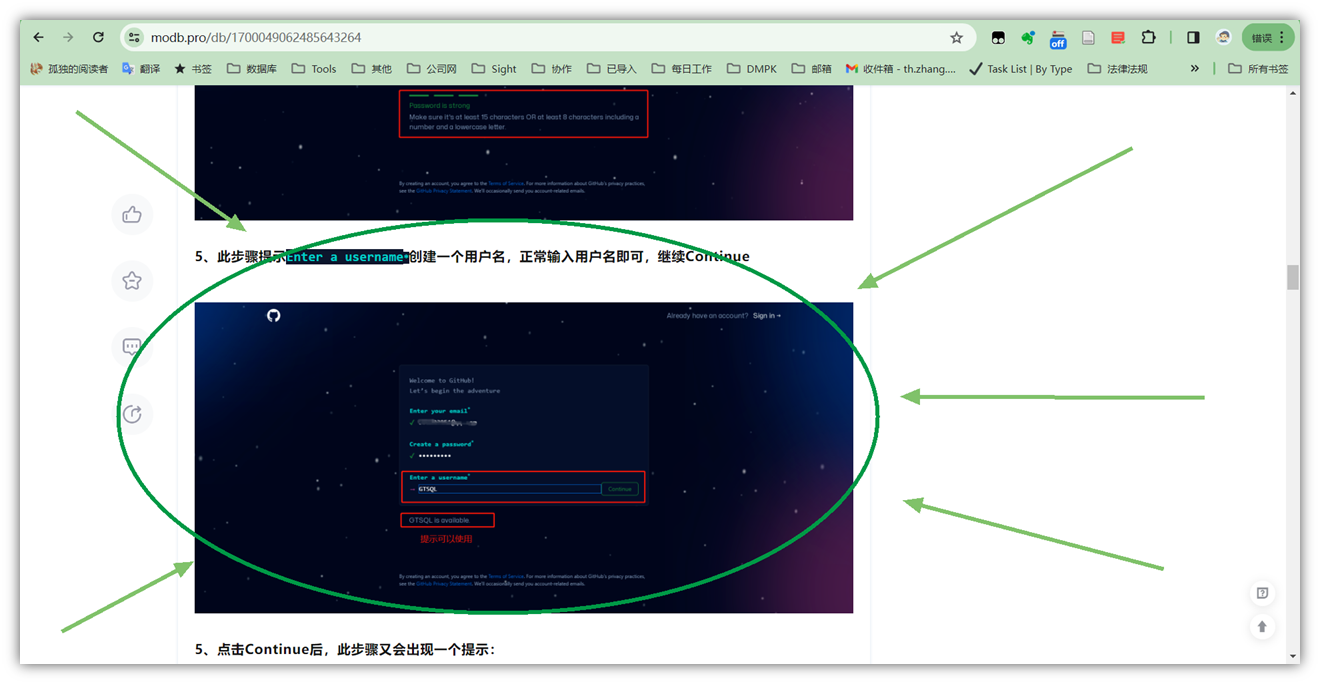
1.5 注册 Github 账号
可以参考以下网站的教程
需要重点关注的地方是,用户名这里,起名的时候要想好,它会成为你之后网址的一部分,比如我的 Github 用户名是 thzhangbio ,最后做成网站之后的网址就是 https://thzhangbio.github.io/
这个用户名在之后建站的很多地方也都会用到。
到这里,电脑的准备工作就完成了,接下来是建环境,本地调试,网络部署,细节修改。
本系列为使用 Github 加 Jekyll 的方式搭建静态网页的全过程,共5个小部分,这是第1部分,准备工作
点此查看全文版
This post is licensed under
CC BY 4.0
by the author.