四个线索建博客(2. 安装环境)
本系列为使用 Github 加 Jekyll 的方式搭建静态网页的全过程,共5个小部分,这是第2部分,安装环境
点此查看全文版
二、安装环境
2.1 要配置什么样的环境,代码在哪里输入
所谓环境,其实就是电脑的纸和笔以及字典,
你的电脑里需要有如下东西:
Git
Ruby
NodeJS
RubyGems
这里除了 RubyGems 略复杂一些,其他的都可以简化为安装包,不过如果要验证是否安装成功,和普通软件不太一样,它们需要通过敲代码来查看和验证。
对于新手来说,最先要知道的是,自己的代码输入在哪里,不然看一堆代码也是抓瞎,不过暂时不用着急,之后随着RubyGems的安装做讲解。
虽然系统本身的命令行就可以安装,但是可视化不佳,我们用 vs code 软件作为我们输入代码的工具。
2.2 安装Git
如果上述网站找不到地址,点下面这两个下载,二者选哪个都可以
https://gitforwindows.org/

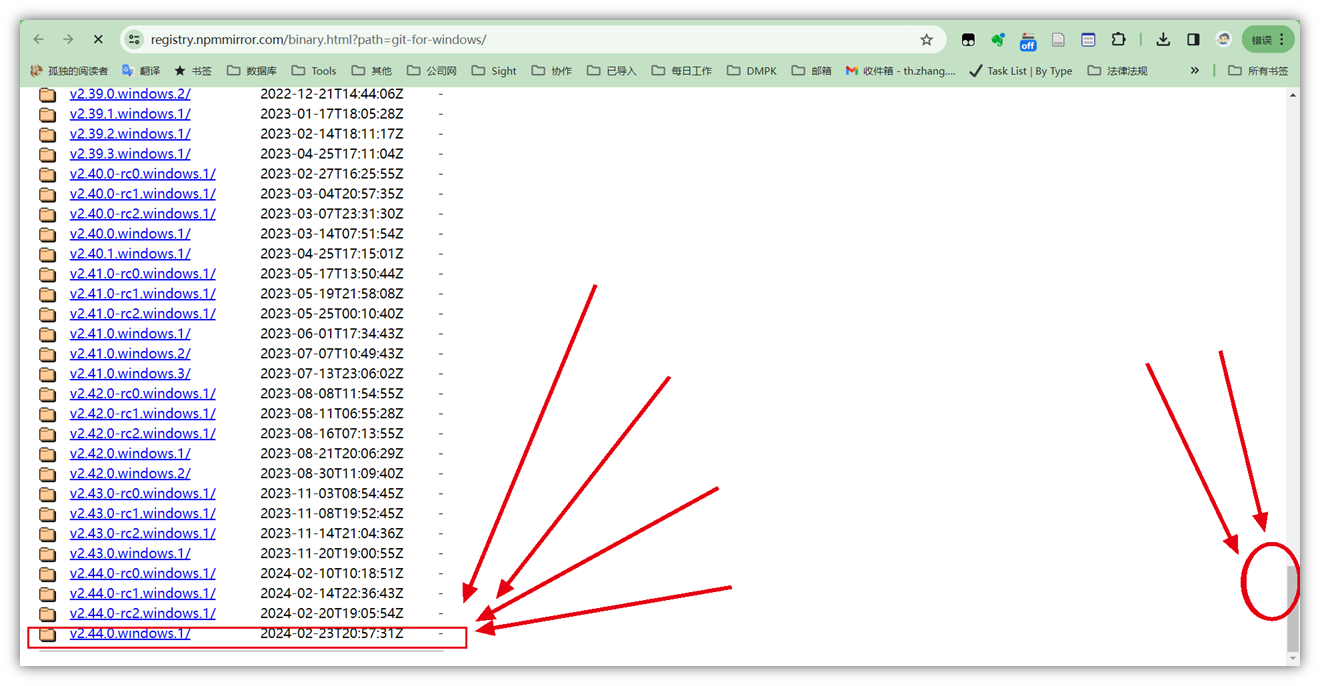
https://registry.npmmirror.com/binary.html?path=git-for-windows/(如果上面的网站能下载,就不用管这个网站)

2.3 安装Ruby
用 Ruby 安装器,一键安装,省心省力
https://rubyinstaller.org/downloads/
 如果不知道选哪个版本,就选这里第一个就好,大多数情况下都是可以用的
如果不知道选哪个版本,就选这里第一个就好,大多数情况下都是可以用的
安装同理,一直下一步就行
2.4 安装NodeJS
在下面这个网址下载安装就好
https://nodejs.org/en
2.5 安装RubyGems
这个需要两步,下载解压缩和用代码安装
2.5.1 下载解压缩
下载网站
https://rubygems.org/pages/download
将内容解压至任意文件夹,比如,建个叫“小明”的文件夹,把内容放在这里

2.5.2 用代码安装
2.5.2.1 打开 vs code ,依次选择“File”→”Open folder”
2.5.2.2 在弹出的窗口,找到你之前解压缩的文件夹,比如这里是“小明”文件夹,选中后,点“选择文件夹”
2.5.2.3 之后就可以看到蓝色区域有个叫小明的标识,下面有一大堆文件, 如果没出现,点一下红色区域就可以看到了
这个时候,代表所有的操作都将在这个文件夹内进行,我们就可以准备敲代码了
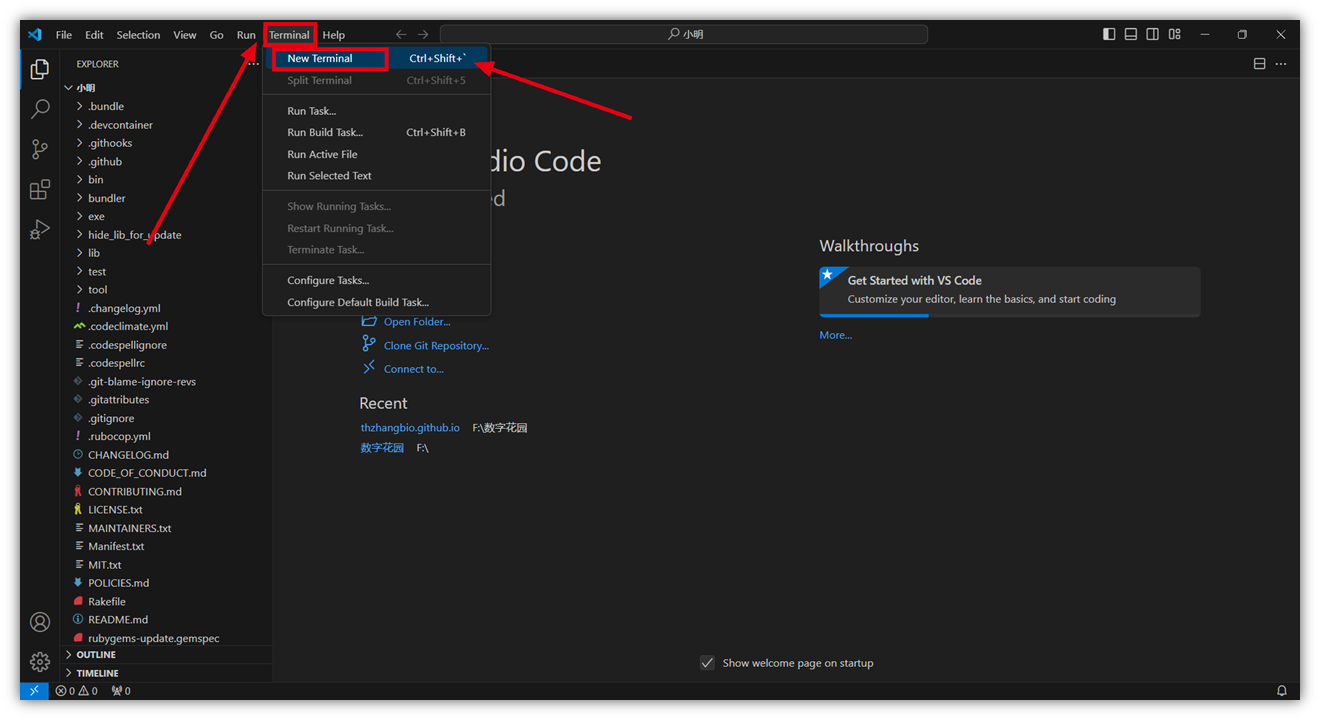
2.5.2.4 敲代码的位置如下: 依次选择“Terminal”→“New Terminal”
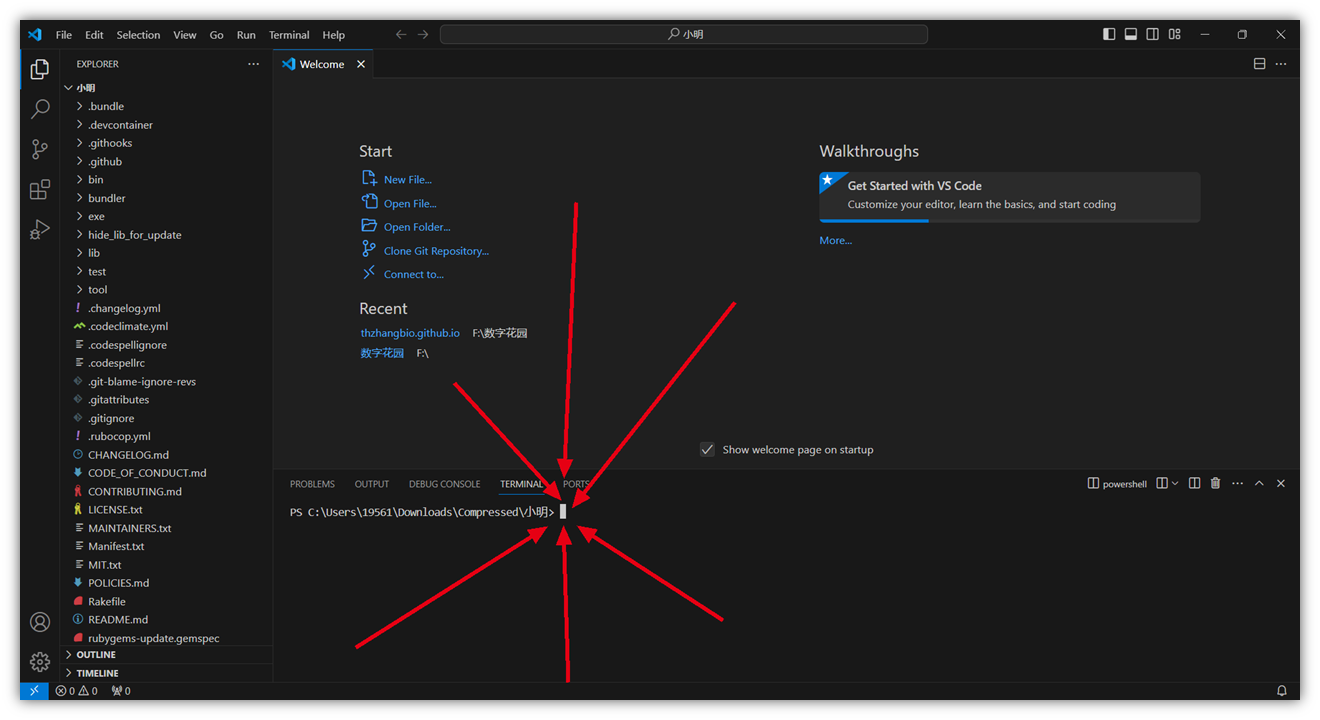
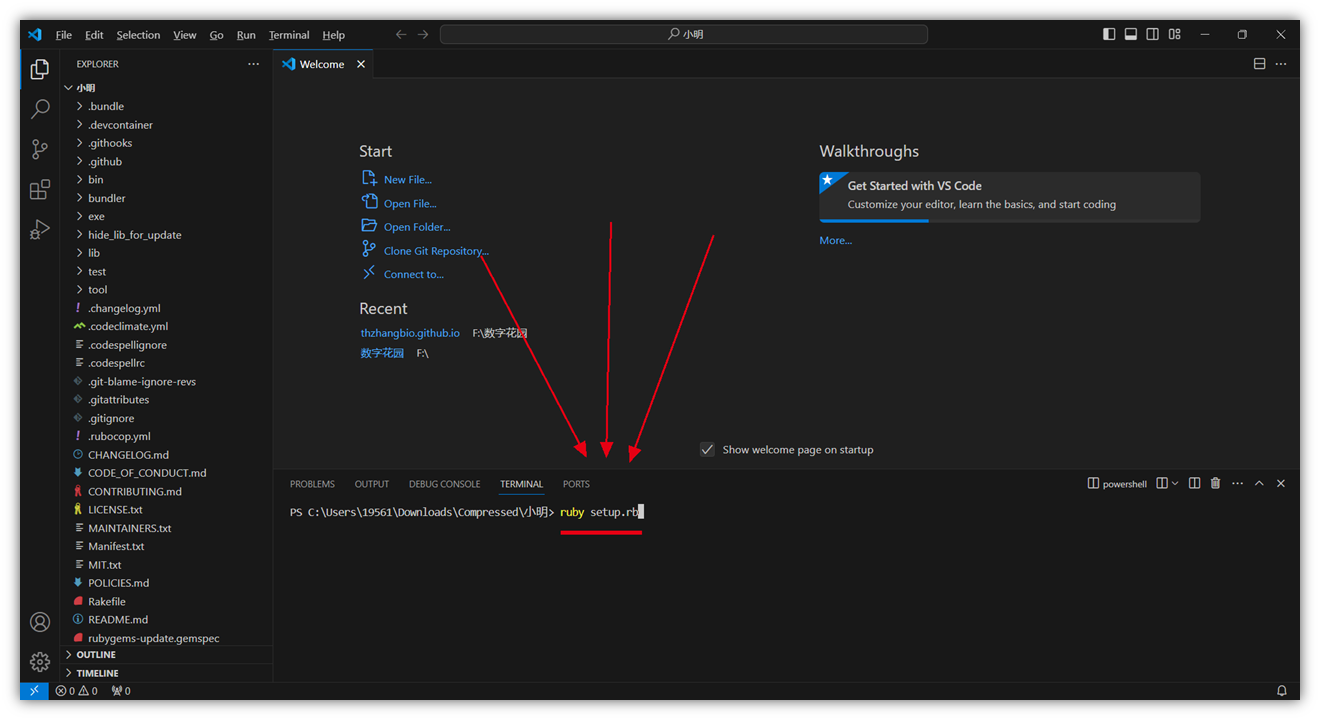
2.5.2.5 在闪烁的光标这里敲代码
按一下回车键,它就会进行安装,直到再次出现 2.5.2.5 的那种“原始地址+闪烁的光标”,代表安装完毕。
2.6 检查安装成果
命令行代码,就像小孩过家家一样,说家里有个大房子,有个大蛋糕,就可以了,并不需要你真的看到有个大房子和蛋糕。
查看git 是否已安装
它会返回 git 的版本信息,就是代表安装成功了
同理,查看Ruby、RubyGems的代码如下
Ruby -v
gem -v
各自返回了版本信息
NodeJS的查看稍微特殊一点,
它需要键盘上的“Windows图标”+“R键”一起按,出现如下命令行,

按回车,然后再输入
node -v
查看返回的结果
至此,所有环境安装完毕,接下来是本地调试,网络部署,细节修改
本系列为使用 Github 加 Jekyll 的方式搭建静态网页的全过程,共5个小部分,这是第2部分,安装环境
点此查看全文版